O Django, um poderoso framework web escrito em Python, tem desempenhado um papel significativo no panorama do desenvolvimento de aplicações web.
Desde sua criação por Adrian Holovaty e Simon Willison, o Django tem sido uma ferramenta essencial para desenvolvedores que buscam construir aplicações robustas, eficientes e escaláveis.
Nesta postagem introdutória, exploraremos os fundamentos do Django. Trazendo a essência de sua arquitetura e destacando os princípios-chave que o tornam uma escolha preferencial para projetos web.
Ao compreender o funcionamento interno do framework Django, você estará preparando o terreno para um aprendizado que abrange desde a definição de modelos até a criação de interfaces de usuário dinâmicas.
História da Criação do Framework Django
O framework Django foi criado por Adria e Simon quando os mesmos trabalhavam em uma radio chamada Lawrence Journal-World.
Com alta demanda de novas funcionalidades os desenvolvedores perceberam que estavam fazendo serviços repetitivos. E com isso muitas funcionalidades foram criadas para resolver esses tipos de demanda.
Por exemplo, inicialmente o django foi criado para criar sites complexos com conectividade para bancos de dados. Porem ao passar o tempo e com diferentes demandas, o projeto teve a necessidade de se focar em reutilização e a componentização do codigo.
Com isso, o django se tornou literalmente um framework com desenvolvimento rapido e sem a necessidade de repetição de código.
Estrutura MVC (Model-View-Controller) do Framework Django
MVC (Model-View-Controller) é um padrão de arquitetura de software que organizam o código de uma aplicação de maneira eficiente, separando as responsabilidades e melhorando a manutenção do código. Utilizados em contextos de desenvolvimento web, sendo MVC associado a muitos frameworks, assim como o framework Django, Ruby on Rails e Laravel por exemplo.
MVC (Model-View-Controller):

Model (Modelo):
Representa a estrutura de dados e a lógica da aplicação. Responsável por interagir com o banco de dados, realizar cálculos e processar dados.
View (Visão):
É responsável pela apresentação e exibição dos dados para o usuário. Recebe informações do modelo e apresenta ao usuário final.
Controller (Controlador):
Gerencia a interação entre o modelo e a visão. Responde a eventos do usuário e atualiza o modelo ou a visão conforme necessário.
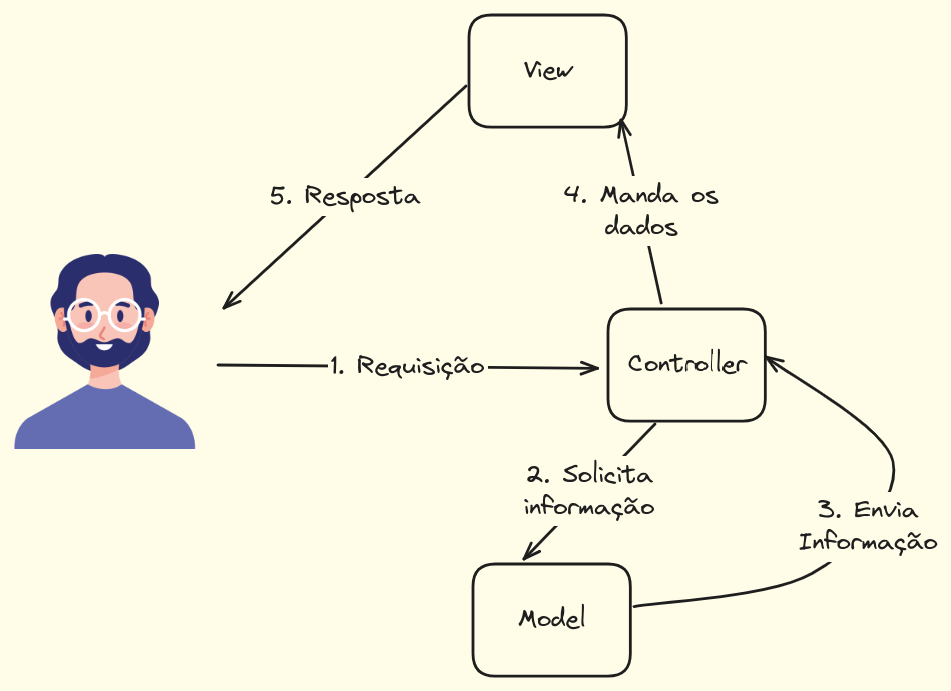
O fluxo típico em um modelo MVC é o seguinte:
- O usuário interage com a View.
- A View notifica o Controller sobre a interação.
- O Controller atualiza o Model conforme necessário.
- O Model notifica a View sobre as alterações.
- A View é atualizada para refletir as mudanças no Model.
Porem o django tem uma pequena variação deste padrão de arquitetura de software colocando o como MVT (Model-View-Template).
MVT (Model-View-Template):

Model (Modelo):
Similar ao MVC, representa a lógica de negócios e interage com o banco de dados.
View (Visão):
Lida com a apresentação dos dados e interação do usuário, mas, no contexto do Django, a View é mais fina que no MVC. Ela se concentra em processar a entrada e saída.
Template (Modelo de Apresentação):
Diferentemente do MVC, o MVT introduz o conceito de Template. O Template lida com a representação visual dos dados e é responsável pela geração do HTML final.
Provavelmente você percebeu que o django não tem necessariamente a camada controller em sua arquitetura. Essa é uma discussão comum na comunidade. Porém eu posso te dizer que realmente existe mas esta acoplada dentro do view.
Como assim? Como você viu acima o controller gerencia a interação entre o modelo e a visão. Responde a eventos do usuário e atualiza o modelo ou a visão conforme necessário. E é isso que o view do django faz, recebendo também a reponsabilidade do controller.
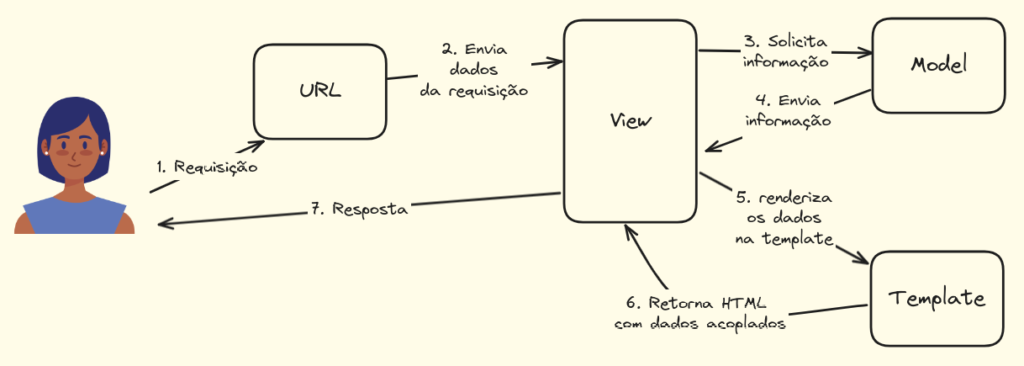
Resumindo, o view do django, ao receber a requisição pela url, faz a logica de apresentação, caso necessario a busca de dados se comunica com o model (que se comunica com o banco de dados). ao receber os dados, envia-os ao template no qual e renderizado o html e finalmente o envia como resposta para o usuario final.
Principais Componentes do Framework Django
O django, sendo um framework web Python, é composto por vários componentes que simplificam o desenvolvimento de aplicações web.
Estes são os principais componentes do framework django:
Models (Modelos):
Define a estrutura do banco de dados usando classes Python. Os modelos são mapeados para tabelas no banco de dados, proporcionando uma abstração conveniente para interação com o banco de dados.
Exemplo de codigo de models no django (models.py):
from django.db import models
class Customer(models.Model):
customer_id = models.UUIDField(primary_key=True, editable=False)
first_name = models.CharField(max_length=120)
last_name = models.CharField(max_length=120)
phone = models.CharField(max_length=20, blank=True, null=True)
email = models.EmailField(max_length=255, **options)
street = models.CharField(max_length=255)
street = models.CharField(max_length=120)
state = models.CharField(max_length=120)
zip_code = models.CharField(max_length=120)
def __str__(self):
return self.first_nameAo migrar o codigo criado acima será criado uma tabela no banco de dados SQL onde o django poderá acessa-lo usando o seu ORM.

ORM (Object-relational-mapping)
O framework django, por meio do seu ORM (Mapeamento Objeto-Relacional), adiciona uma camada de abstração ao desenvolvimento de aplicações web. Ao representar modelos Python como entidades do banco de dados.

Essa ferramenta facilita a interação com dados, permitindo operações de banco de dados sem a necessidade de consultas SQL diretas.
from .models import Customer
>>> Customer.objects.all() # retorna todos os customers (clientes)
# resultado: [<Customer: Debra>, <Customer: Kasha>, <Customer: Tameka> ...]
>>> Customer.objects.filter(state='CA') # retorna todos os customers do estado 'CA'
# resultado: [<Customer: Kasha>, <Customer: Tameka>, <Customer: Charolette> ...]
>>> Customer.objects.get(customer_id=9) # retorna um customer especifico pelo id
# resultado: <Customer: Genoveva>Essa integração transparente entre a programação orientada a objetos e as consultas ao bancos de dados relacionais é fundamental para a eficiência e simplicidade que o framework django oferece aos desenvolvedores.
Views (Visões):
Processa a lógica da aplicação, interagindo com o modelo e gerando uma resposta para o usuário. As Views podem renderizar templates, retornar JSON para APIs ou executar outras ações com base nas solicitações do usuário.
from django.shortcuts import render
from .models import Customer
def index(request):
customers = Customer.objects.all() # --> retorno dos dados.
context = {'customers': customers} # --> contexto que será passado para template.
return render(request, 'myapp/index.html', context) # --> junção dos dados com a template.Logo no exemplo acima, você pode perceber toda a junção da listagem dos customers, a passagem desta listagem para o contexto que será passado para ser resera passado e renderizado na template.
Templates (Modelos de Apresentação):
Define a camada de apresentação da aplicação. Os templates utilizam a linguagem de template do framework django para criar páginas HTML dinâmicas, incorporando dados fornecidos pela View.
<!-- myapp/templates/myapp/index.html -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Customer List</title>
</head>
<body>
<h1>Customer List</h1>
<div class="container">
{% for customer in customers %}
<h3>{{ customer.first_name }} {{ customer.last_name }}</h3>
<h4>Email: {{ customer.email }}</h4>
<h4>Phone: {{ customer.phone }}</h4>
{% endfor %}
</div>
</body>
</html>Ja no exemplo acima, você pode notar o uso da linguagem de template do framework django como tags {% %}. Onde será usada logica para renderizar os dados passados da view para a template, retornando como HTML puro.
URLs (Roteamento de URL):
Mapeia URLs da aplicação para funções ou classes de View específicas. O roteamento é configurado no arquivo urls.py e ajuda a direcionar as solicitações do usuário para as Views apropriadas.
# myapp/urls.py
from django.urls import path
from .views import index
urlpatterns = [
path('', index, name='customer_list'),
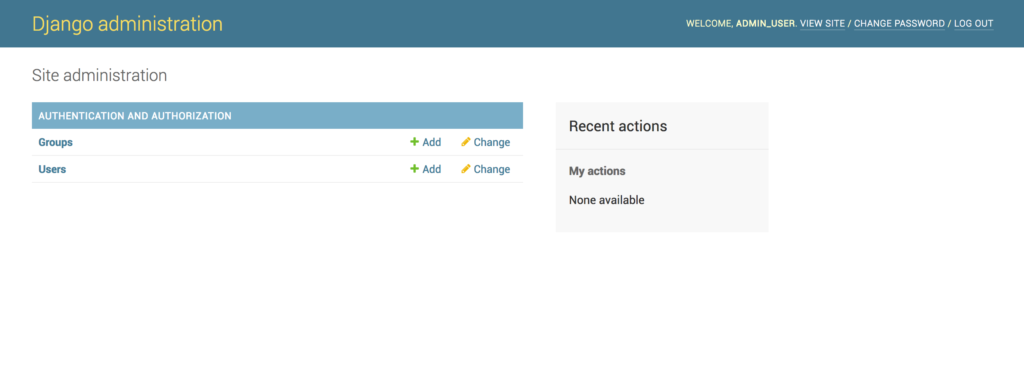
]Admin Site (Site de Administração):
Oferece uma interface administrativa pronta para uso. Os modelos registrados no admin site podem ser gerenciados de forma fácil e intuitiva, facilitando a administração do sistema.

Forms (Formulários):
Facilita a manipulação e validação de dados de formulários. Os formulários no Django podem ser gerados automaticamente a partir de modelos ou criados manualmente para processar entradas do usuário.
# myapp/forms.py
from django import forms
from .models import Customer
class CustomerForm(forms.ModelForm):
class Meta:
model = Customer
fields = [
'customer_id',
'first_name',
'last_name',
'email',
'street',
'state',
'zip_code'
]Usando o CustomerForm poderemos criar em uma nova template um formulario para criação de novos customers ou update de um customer especifico.
Com isso poderemos criar uma nova url e uma nova view para gerenciar esta criação.
# myapp/views.py
from django.shortcuts import render, redirect
from .models import Customer
from .forms import CustomerForm
def index(request):
customers = Customer.objects.all()
context = {'customers': customers}
return render(request, 'myapp/index.html', context)
def create_customer(request): # --> NOVO CODIGO para gestão e controle do formulario.
if request.method == 'POST':
form = CustomerForm(request.POST) # --> Contexto que tambem sera passado para template
if form.is_valid():
form.save()
return redirect('customer_list')
else:
form = CustomerForm() # --> Caso a requisição seja GET.
return render(request, 'myapp/create_customer.html', {'form': form}) # --> contextoAo criar o formulario e a view com o contexto que sera enviado para o template, podemos criar a url para você entender como ira ficar:
# myapp/urls.py
from django.urls import path
from .views import index, create_customer
urlpatterns = [
path('', index, name='customer_list'),
path('create_customer/', create_customer, name='create_customer'), # --> nova url
]E com isso ficamos com a template onde será renderizado como um formulario HTML.
<!-- myapp/templates/myapp/create_customer.html -->
{% extends 'base.html' %}
{% block content %}
<h2>Create Customer</h2>
<form method="post" action="{% url 'create_customer' %}">
{% csrf_token %}
{{ form.as_p }}
<button type="submit">Save</button>
</form>
{% endblock %}Middleware:
No framework django, middlewares são componentes que processam requisições HTTP antes de chegarem às views e também processam respostas antes de serem enviadas de volta ao cliente.
Eles fornecem uma maneira flexível de modificar o comportamento do framework django, adicionando ou removendo funcionalidades em diferentes partes do processo de processamento de uma requisição.
No django, ja existe algumas middlewares que cuidam da segurança das requisições e trata sessões para autenticação por exemplo.
E muito raro a necessidade de criar um novo middleware no framework django. Com isso, inicialmente você não precisa se preocupar com isso agora.
Static Files (Arquivos Estáticos):
Gerencia arquivos estáticos, como CSS, JavaScript e imagens. O django fornece uma estrutura organizada para armazenar e servir esses arquivos durante o desenvolvimento e produção.
Test Framework (Framework de Testes):
O django também oferece ferramentas robustas para escrever e executar testes automatizados. Os testes são fundamentais para garantir a qualidade e integridade do código.
No exemplo abaixo são criados testes do model Customer e também da view index() para entender se as funcionalidades adiciona a mesma estão funcionando corretamente.
# myapp/tests.py
from django.test import TestCase
from django.urls import reverse
from .models import Customer
class CustomerModelTest(TestCase):
# testa o model Customer.
def setUp(self):
Customer.objects.create(
first_name="John",
last_name="Doe",
email="john.doe@example.com",
street="123 Main St",
state="CA",
zip_code="12345"
)
def test_customer_str_method(self):
customer = Customer.objects.get(customer_id=1)
self.assertEqual(customer.first_name, "John")
self.assertEqual(customer.last_name, "Doe")
class CustomerViewTest(TestCase):
# testa se a view esta funcionando corretamente.
def setUp(self):
# criação de um objeto <Customer: Jhon>
Customer.objects.create(
first_name="John",
last_name="Doe",
email="john.doe@example.com",
street="123 Main St",
state="CA",
zip_code="12345"
)
def test_index_view(self):
# teste se a view retorna como requerida.
response = self.client.get(reverse('index'))
self.assertEqual(response.status_code, 200)
self.assertContains(response, "John")
self.assertTemplateUsed(response, 'myapp/index.html')Conclusão
Em síntese, o framework django representa a essência da eficiência no desenvolvimento web.
Criado a partir da necessidade de superar tarefas repetitivas, evoluiu para um framework ágil e descomplicado.
Sua arquitetura, inicialmente associada ao padrão MVC, adotou a abordagem MVT, simplificando a estrutura e centralizando responsabilidades na camada View.
Explorando os principais componentes, como Models, Views e Templates, percebemos uma engrenagem coesa que impulsiona a eficiência no desenvolvimento.
O framework django não é apenas um framework; é uma jornada técnica que capacita desde a definição de modelos até a criação de interfaces dinâmicas, redefine o cenário do desenvolvimento web de maneira pragmática e inteligente.