Herança de templates no django é uma funcionalidade que o django template language traz para o framework. Para facilitar e acelerar o desenvolvimento do HTML usando a metodologia DRY – don’t repeat yourself (nao se repita).
O sistema de template, para trazer uma idéia facilitada, seria como se fosse um lego. Onde você poderá criar uma template como base, outra template para o header, outra template para uma seção de postagens por exemplo, e reultiliza-la em outras templates no django da maneira que você bem entenda.
Como se fossem componentes resumidamente. Onde unindo-os tornara uma pagina html apenas.
Nesta postagem eu irei te explicar de forma simples e visual como os sitema de herança de templates funcionam.
Como funciona a herança de templates no django?
Antes de te explicar o funcionamento de templates no django eu irei te detalhar como, e o jeito de criar paginas estaticas são. E ao entender esta forma de criar paginas você terá uma idéia do impacto o django template language, quanto irá ajudar o seu desenvolvimento de software.
Paginas estáticas usando apenas html

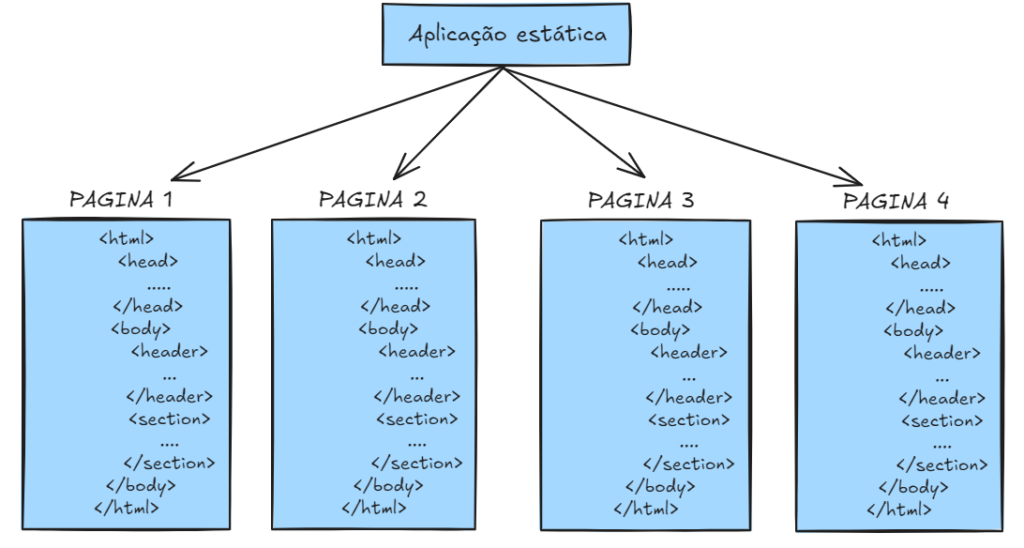
Na imagem acima, eu trouxe um exemplo para facilitar o seu entendimento. No caso, temos uma aplicação simples com quatro paginas. Podemos dizer que a pagina 1 é a pagina home, a pagina 2 seria produtos, a pagina 3 seria contato, e a pagina 4 seria por exemplo uma pagina de formulario.
Com isso, voce pode perceber, que todas elas se repetem. No minimo todas tem as tags <html> e <body>. Fora que dentro das tags internas e bem provável que essas páginas também tem componentes repetidos como:
- Navbar
- Sections
- Footer
Imagina, toda vez que tenhamos que criar uma nova pagina, termos que copiar praticamente todo o codigo para ela. Como falei acima, no desenvolvimento, nós precisamos focar em criar coisas novas, e não ficar repetindo o mesmo código. Por isso devemos seguir a metodologia DRY (don’t Repeat Yourself).
E é aí que as templates do django entram. ;D
Paginas dinâmicas nas templates no django

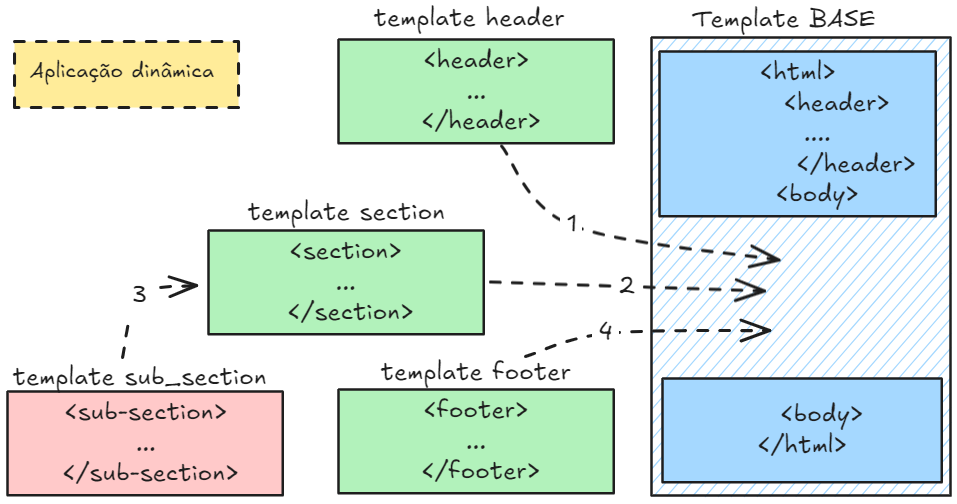
No exemplo acima eu tento te explicar atravez de imagens, de uma forma bem “high level” como templates funcionam no django.
Nesta imagem, do lado direito, temos a template base (azul), que é comum em todas as outras páginas. Com isso, todas as outras templates poderam herda-las para que o django renderize uma página html única.
Ja no meio da imagem, temos as templates (verdes) que usaram a template base para usar suas tags como html e body. E por último temos uma outra template (vermelha) que pode ser qualquer código html que possivelmente pode ser usada em qualquer outra parte do código.
Resumindo:
- A primeira template (1) pode ser vista como o header da pagina.
- A segunda template (2) como uma section qualquer.
- A terceira template (3) e vista como uma sub-section que pode ou nao ser inclusa dentro da template base. Mas foi inicialmente criada para ser usada para se adicionar em uma section.
Estrutura basica para usar as templates no django
Você deve estar se perguntando: Mas como tudo isso se une, e como elas são configuradas para criar paginas unicas?
Essa é uma otima pergunta. Basicamente, no django-template-language as heranças de templates são feitas usando as tags:
- block
- extends
- include
Usando a tag de template chamada {% block %}
Eu quero trazer primeiramente a tag {% block %} para que você entenda de uma forma crescente o uso de cada tag na linguagem de template do django.
Basicamente, a tag {% block %} é usada para definir blocos de conteúdo que podem ser substituídos ou modificados nos templates filhos.
Em outras palavras, ela é usada como block de abrir e fechar para que as templates filhos sejam inclusas dentro delas. Da mesma forma de que fazemos com html.. Entende?
Em resumo, a tag {% block %} funciona como um marcador que define áreas específicas do template base onde o conteúdo dos templates filhos será inserido. Pense nela como uma “caixa” que pode ser preenchida ou alterada nas páginas que herdam esse template.
Exemplo:
{% block content %}
<!-- Templates filhos iram ser inclusas aqui -->
{% endblock %}Note que a tag {% block %} é acompanhada por uma tag de fechamento {% endblock %}, semelhante a como abrimos e fechamos tags no HTML.
Como funciona na prática?
Quando usamos a tag {% extends 'nome_do_template.html' %} em um template filho, ele “herda” a estrutura do template pai. O conteúdo que colocamos entre as tags {% block %} e {% endblock %} no template filho será inserido na “caixa” correspondente no template base.
Template Base (base.html):
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>{% block title %}Meu Site{% endblock %}</title>
<link rel="stylesheet" href="{% static 'css/style.css' %}">
</head>
<body>
<!-- Cabeçalho que pode ser transformado em uma template -->
<header>
<nav>
<ul>
<li><a href="/">Home</a></li>
<li><a href="/about/">Sobre</a></li>
<li><a href="/contact/">Contato</a></li>
</ul>
</nav>
</header>
<!-- Conteúdo principal -->
<main>
{% block content %}
<!-- O conteúdo específico da página será inserido aqui -->
{% endblock %}
</main>
<!-- Rodapé que pode ser transformado em uma template -->
<footer>
<p>© 2024 Meu Site. Todos os direitos reservados.</p>
</footer>
</body>
</html>Template Filho (home.html):
{% extends "base.html" %}
{% block title %}
Home - Meu Site
{% endblock %}
{% block content %}
<h2>Bem-vindo à página inicial!</h2>
<p>Este é o conteúdo específico da página inicial.</p>
{% endblock %}
Como visto, o template home.html herda a estrutura do base.html usando a tag {% extends %}.
Desta forma, a linguagem de template do django, entende que você quer usar a template base.html para inserir o codigo. E entende onde cada bloco da template home.html devem ser inseridos na template base.html.
Caso voce queira ter uma introdução do django você póde dar uma olhada nessa postagem: 😎 Introdução ao django
Sendo assim, como se pode ver, temos dois blocks (ou duas caixas que seram inseridas na template base) um e o {% block title %} que esta no topo da template base.html e o segundo e o {% block content %} que será incluso o codigo html.
Como funciona a tag {% include %} nas templates no django
A tag {% include %} basicamente faz uma “inclusão” de um arquivo de template dentro de outro. Ela carrega e renderiza o conteúdo do template que você especificar diretamente no local onde a tag é usada. Isso é útil quando você quer compartilhar trechos de código comuns entre várias páginas.
Exemplo de uso:
Imagine que você tem um cabeçalho que deseja reutilizar em várias páginas do seu site.
1 Criando o Template do Cabeçalho (header.html):
<header>
<nav>
<ul>
<li><a href="/">Home</a></li>
<li><a href="/about/">Sobre</a></li>
<li><a href="/contact/">Contato</a></li>
</ul>
</nav>
</header>2 Usando a tag {% include %} para reutilizar o cabeçalho:
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Meu Site</title>
</head>
<body>
<!-- Incluindo o template do cabeçalho !!! -->
{% include 'header.html' %}
<main>
<h1>Bem-vindo ao Meu Site!</h1>
<p>Este é o conteúdo principal da página.</p>
</main>
<footer>
<p>© 2024 Meu Site. Todos os direitos reservados.</p>
</footer>
</body>
</html>Quais são as vantagens de usa a tag {% include %}:
- Reutilização: Se você tiver elementos repetitivos, como menus de navegação, rodapés, ou outros componentes, pode simplesmente criar um template separado para eles e incluí-los em várias páginas.
- Manutenção mais fácil: Se você precisar alterar o conteúdo de um componente comum (como o menu), só precisa editar o template incluído (
header.html, por exemplo), e a mudança será refletida em todas as páginas que o usam. - Componentização: Ajuda a dividir partes do layout em “componentes” menores e reutilizáveis, deixando o código mais modular e organizado.
Exemplo usando condicionais nas templates no django:
Você também pode passar variáveis para o template incluído ou usar a tag {% include %} dentro de condições.
{% include 'menu.html' with user=user %}Ou você pode renderizar o template condicionalmente:
{% if user.is_authenticated %}
{% include 'user_menu.html' %}
{% else %}
{% include 'guest_menu.html' %}
{% endif %}
Onde no codigo acima, e checado se o usuario esta autenticado. Se sim retornar a template user_menu.html. Agora, caso o usuario não esteja autenticado retornar a template guest_menu.html.
O uso é infinito.
Agora, quais as diferenças entre as tags {% include %} e {% extends %}nas templates no django?
| Caracteristica | {% extends %} | {% include %} |
| Objetivo | Herança de templates o django, criando uma estrutura base | Incluir um trecho de template específico |
| Uso | Para herdar e sobrescrever blocos de conteúdo | Para reutilizar partes comuns de um layout |
| Estrutura | Exige que o template filho tenha uma relação direta com o template pai. O template filho precisa herdar o layout geral e definir blocos específicos de conteúdo. | Simplesmente injeta o conteúdo de outro template onde a tag está localizada. Não há herança ou blocos envolvidos. |
| Contexto | Usada quando você deseja ter uma estrutura hierárquica de templates, com um template base e templates filhos que podem alterar partes específicas. | Usada para reutilizar componentes ou pedaços de código que são os mesmos em várias partes do site. |
| Flexibilidade | Estrutura mais rígida, pois o layout base é seguido pelo template filho | Estrutura mais flexível, permitindo a inclusão de qualquer template em qualquer parte da página |
Conclusão
A herança de templates no Django é uma das funcionalidades que mais traz eficiência para o desenvolvimento web, especialmente ao seguir a metodologia DRY (Don’t Repeat Yourself). Como discutido ao longo desta postagem, o sistema de templates do Django permite criar páginas dinâmicas e organizadas, reutilizando estruturas básicas como cabeçalhos, rodapés e seções inteiras de forma modular e facilmente gerenciável.
Através da tag {% extends %}, conseguimos construir uma página base que serve como um esqueleto para outras páginas, facilitando a inserção de conteúdo específico sem a necessidade de duplicar código. Essa abordagem é comparável a usar “componentes” que formam diferentes partes de uma aplicação web, onde uma única base é usada para gerar múltiplas páginas com pequenas variações de conteúdo.
A tag {% block %}, por sua vez, nos permite marcar regiões específicas do template base que podem ser alteradas por templates filhos, tornando o processo de substituição de conteúdo simples e direto. Isso garante que áreas essenciais, como menus e rodapés, permaneçam consistentes, enquanto o conteúdo dinâmico é adicionado conforme necessário.
Além disso, a tag {% include %} oferece uma maneira eficiente de incluir trechos de templates que podem ser reutilizados em diversas partes da aplicação, como menus, formulários e blocos de conteúdo recorrentes. Essa funcionalidade reduz a necessidade de duplicação e permite atualizações rápidas e consistentes em todas as páginas que utilizam esses componentes.
Em conjunto, o uso de {% extends %}, {% block %} e {% include %} não apenas otimiza o tempo de desenvolvimento, mas também facilita a manutenção e evolução do projeto, mantendo o código mais limpo e fácil de entender. Ao modularizar o layout e separar as responsabilidades entre templates base e filhos, o Django proporciona uma arquitetura flexível, escalável e eficiente para o desenvolvimento de interfaces dinâmicas.
Com esse sistema, desenvolvedores podem focar no que realmente importa: criar novas funcionalidades e melhorar a experiência do usuário, sem se preocupar com a repetição de código e a complexidade de manutenção do layout.