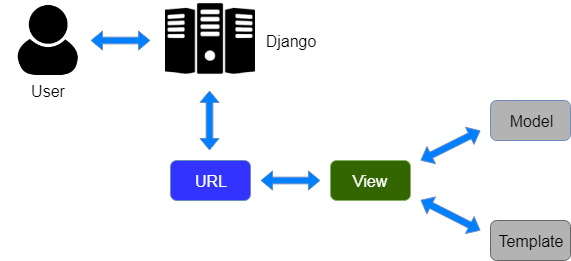
Django é um framework popular que ajuda desenvolvedores a criar aplicações web rapidamente e de maneira eficiente. Ele segue a arquitetura Model-View-Template (MVT), onde as views têm um papel essencial na entrega de conteúdo dinâmico aos usuários.
Além das views, o roteamento de URLs no Django é o mecanismo que mapeia solicitações de URLs para as views corretas, garantindo que o usuário acesse o conteúdo desejado com facilidade.
Neste post, vamos explorar em profundidade como views e roteamento de URLs no Django funcionam, destacando seus aspectos fundamentais e apresentando exemplos práticos para ajudar no desenvolvimento de páginas web dinâmicas e eficientes.
O que são Views no Django
No Django, as views são responsáveis por processar as solicitações HTTP que um servidor recebe e por retornar uma resposta apropriada. Essa resposta pode ser uma página HTML, um documento JSON, um arquivo ou qualquer outro tipo de dado que o cliente esteja esperando.

As views interagem com os modelos e templates, e basicamente controlam a lógica do que acontece quando um usuário acessa uma determinada URL.
Existem dois tipos principais de views no Django:
- Views baseadas em função (Function-based views – FBVs).
- Views baseadas em classe (Class-based views – CBVs).
Vamos explorar esses dois tipos em detalhe.
Views baseadas em Função
As views baseadas em função são simples funções Python que recebem um objeto request e retornam um objeto response. Elas são uma ótima escolha para projetos menores ou para views que não precisam de uma estrutura mais complexa.
Um exemplo básico de view baseada em função:
from django.http import HttpResponse
def index(request):
return HttpResponse("Bem-vindo à página inicial!")Aqui, temos uma função chamada index que recebe o objeto request e retorna uma resposta HTTP com o texto “Bem-vindo à página inicial!“. Essa view é simples e direta, o que torna o seu uso adequado para tarefas rápidas.
Views baseadas em Classe
As views baseadas em classe oferecem uma abordagem mais estruturada e reutilizável para desenvolver views.
Elas são especialmente úteis quando você precisa de mais flexibilidade ou quando a lógica da sua view é mais complexa.
As views baseadas em classe no Django herdam de classes genéricas, o que facilita muito a implementação de funcionalidades comuns como exibição de listas, formulários e operações CRUD (Create, Read, Update, Delete).
Exemplo de uma view baseada em classe:
from django.views import View
from django.http import HttpResponse
class IndexView(View):
def get(self, request):
return HttpResponse("Bem-vindo à página inicial!")Nesse caso, a classe IndexView herda da classe base View, e implementamos o método get para processar as solicitações do tipo GET.
O que é o Roteamento de URLs no Django
O roteamento de URLs no Django é o mecanismo que conecta as URLs às suas respectivas views. O Django utiliza um sistema de mapeamento simples e eficiente, que permite direcionar URLs para as views corretas sem a necessidade de configurá-las manualmente para cada endpoint.
Para definir as rotas no Django, utilizamos o arquivo urls.py, onde as URLs são associadas a views específicas. O roteamento de URLs no Django é simples, mas extremamente poderoso, permitindo também o uso de parâmetros dinâmicos nas URLs.
Configurando URLs no Django
Cada aplicativo no Django geralmente contém um arquivo urls.py, que define suas rotas. Além disso, o projeto principal também tem um arquivo urls.py para gerenciar as rotas globais. Aqui está um exemplo básico de como configurar o roteamento de URLs no Django:
from django.urls import path
from .views import index
urlpatterns = [
path('', index, name='index'), # <-- Mapeia a URL raiz para a view index
]Neste exemplo, a URL raiz ('/') está associada à view index. Quando um usuário acessa o domínio principal, a função index será chamada e processará a solicitação.
URLs com Parâmetros
O roteamento de URLs no Django também permite a criação de rotas dinâmicas, onde parâmetros são passados pela URL para serem usados na view correspondente. Esse recurso é muito útil para construir URLs como '/perfil/usuario123/‘, onde o usuario123 é um parâmetro dinâmico.
Exemplo de URL com parâmetro:
from django.urls import path
from .views import saudacao
def saudacao(request, nome):
return HttpResponse(f"Olá, {nome}!")
urlpatterns = [
path('saudacao/<str:nome>/', saudacao, name='saudacao'), # <-- Passa 'nome' como parâmetro
]
Nesse caso, o Django captura o valor na URL e passa como argumento para a função saudacao. Quando a URL /saudacao/Joao/ é acessada, o Django chamará a função view e passará o valor Joao para a variável nome.
Trabalhando com Templates e Views
As views no Django também são responsáveis por renderizar templates, que são arquivos HTML que exibem informações dinâmicas aos usuários. A renderização de templates separa a lógica da aplicação da apresentação, garantindo um código mais organizado e de fácil manutenção.
Exemplo de View com Template
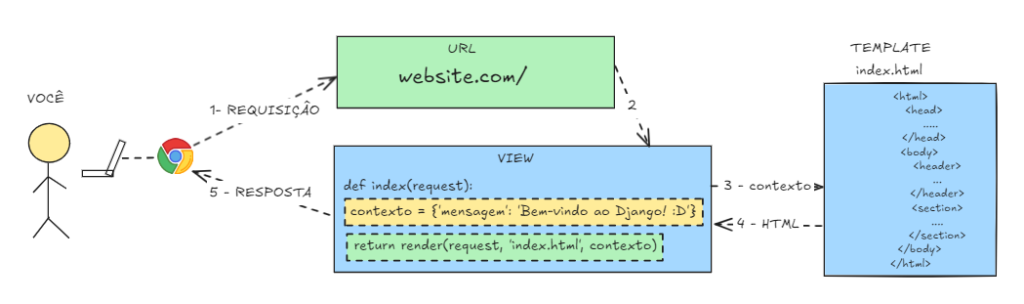
Abaixo, um exemplo de uma view que renderiza um template HTML usando o atalho render():
from django.shortcuts import render
def index(request):
contexto = {'mensagem': 'Bem-vindo ao Django! :D'}
return render(request, 'index.html', contexto)Neste exemplo, a função index renderiza o template index.html e passa um dicionário chamado contexto para o template. No template, você pode usar a variável mensagem para exibir o texto dinamicamente.

Criando Templates Simples
Os templates do Django são arquivos HTML que contêm tags específicas para lidar com variáveis e controle de fluxo, como laços e condicionais. Aqui está um exemplo básico de template:
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<title>Página Inicial</title>
</head>
<body>
<h1>{{ mensagem }}</h1>
</body>
</html>Quando a view index renderiza este template, a variável mensagem será substituída pelo valor passado no contexto, resultando em algo assim na página web:
Bem-vindo ao Django! 😀
Views Genéricas no Django
Além das views baseadas em função e classe, o Django oferece uma série de views genéricas que automatizam muitas das tarefas comuns ao desenvolver aplicações web. Essas views genéricas cobrem casos de uso como exibição de listas de objetos, detalhes de um objeto, criação, edição e exclusão.
ListView e DetailView
Duas das views genéricas mais utilizadas são ListView e DetailView. Elas ajudam a listar e exibir os detalhes de objetos sem precisar escrever toda a lógica de exibição do zero.
Aqui está um exemplo de uma ListView para listar posts de um blog:
from django.views.generic import ListView
from .models import Post
class PostListView(ListView):
model = Post
template_name = 'post_list.html'
context_object_name = 'posts'Neste exemplo, PostListView automaticamente buscará todos os objetos do modelo Post e os enviará ao template post_list.html sob o nome de contexto posts.
FormView
O Django também fornece views genéricas para lidar com formulários. A FormView, por exemplo, facilita o processo de exibição e validação de formulários sem que você precise codificar manualmente todo o processo.
Exemplo de FormView:
from django.views.generic.edit import FormView
from .forms import ContatoForm
class ContatoFormView(FormView):
template_name = 'contato.html'
form_class = ContatoForm
success_url = '/obrigado/'
def form_valid(self, form):
# Processa o formulário
return super().form_valid(form)Aqui, a ContatoFormView exibe o formulário definido em ContatoForm, valida os dados submetidos e, se tudo estiver correto, redireciona para uma página de sucesso.
Melhores Práticas no Uso de Views e Roteamento de URLs no Django
Ao desenvolver com Django, é importante seguir algumas melhores práticas para garantir que suas views e URLs sejam eficientes, escaláveis e fáceis de manter. Algumas dicas incluem:
- Organização de URLs: Divida suas URLs em vários arquivos
urls.pydentro dos aplicativos para evitar que o arquivo principal se torne muito grande e confuso. - Uso de Namespaces: Utilize namespaces para agrupar as rotas de diferentes aplicativos. Isso ajuda a evitar conflitos de nomes de URLs.
- Classes View para Código Reutilizável: Sempre que possível, prefira views baseadas em classe para código mais organizado e reutilizável.
- Atenção ao Desempenho: Em views que fazem muitas consultas ao banco de dados, utilize o método
select_related()ouprefetch_related()para otimizar as queries e reduzir o número de acessos ao banco.
Conclusão
Entender views e roteamento de URLs no Django é fundamental para o desenvolvimento de páginas dinâmicas e eficientes.
Enquanto as views controlam a lógica de como as informações são processadas e exibidas. O roteamento de URLs garante que as solicitações do usuário sejam corretamente direcionadas para as views corretas.
Ao dominar essas duas áreas, você estará preparado para desenvolver aplicações web robustas e escaláveis com Django, utilizando os melhores recursos que o framework tem a oferecer.